| Line 1: | Line 1: | ||
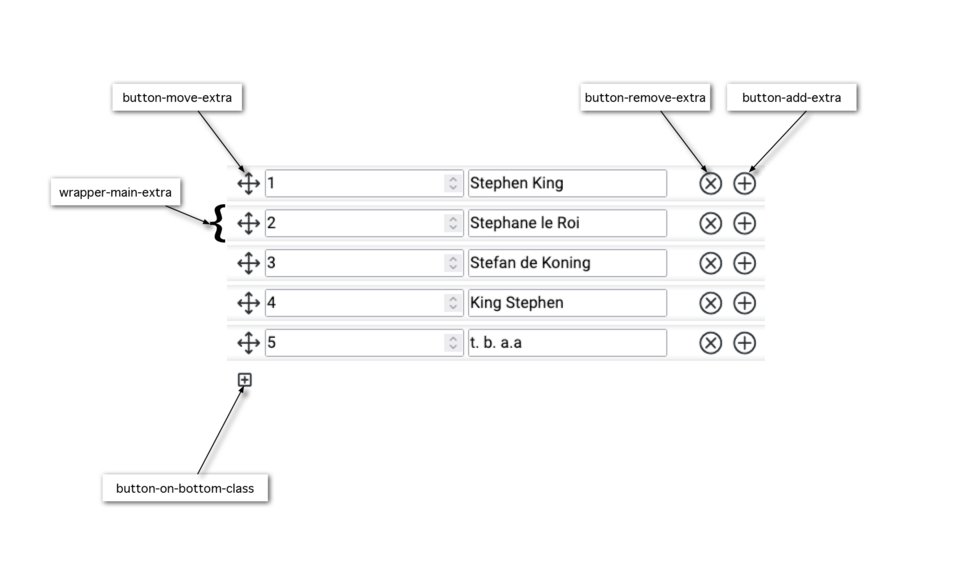
| + | Below is an image explaining where the CSS classes are used. | ||
| + | [[File:FlexFormInstanceStyling.png|frameless|980x980px]] | ||
| + | |||
| + | An instance ( like in the image above, an instance is one row ) is rendered using the following HTML: | ||
| + | |||
| + | * BEGIN Div element with Main wrapper class | ||
| + | ** BEGIN Div element with Wrapper list class | ||
| + | *** BEGIN Instance wrapper ( wrapper-main-extra ) | ||
| + | **** Move Handle as a span element ( button-move-extra ) | ||
| + | **** Delete button as a span element ( button-remove-extra ) | ||
| + | **** Add instance button as a span element ( button-add-extra) | ||
| + | **** The HTML that is used in the form inside the instance tag. ( In the image above it's the two input fields ) | ||
| + | *** END Instance wrapper ( wrapper-main-extra ) | ||
| + | ** END Div element with Wrapper list class | ||
| + | ** Button to add new row at the bottom or create the first row if the instances are empty ( button-on-button-class ) | ||
| + | * END Div element with Main wrapper class | ||
| + | |||
| + | |||
| + | We give the wrapper main a display of Flex. Then we use flex to order the element inside an instance. | ||
Latest revision as of 11:18, 17 February 2023
Below is an image explaining where the CSS classes are used.
An instance ( like in the image above, an instance is one row ) is rendered using the following HTML:
- BEGIN Div element with Main wrapper class
- BEGIN Div element with Wrapper list class
- BEGIN Instance wrapper ( wrapper-main-extra )
- Move Handle as a span element ( button-move-extra )
- Delete button as a span element ( button-remove-extra )
- Add instance button as a span element ( button-add-extra)
- The HTML that is used in the form inside the instance tag. ( In the image above it's the two input fields )
- END Instance wrapper ( wrapper-main-extra )
- BEGIN Instance wrapper ( wrapper-main-extra )
- END Div element with Wrapper list class
- Button to add new row at the bottom or create the first row if the instances are empty ( button-on-button-class )
- BEGIN Div element with Wrapper list class
- END Div element with Main wrapper class
We give the wrapper main a display of Flex. Then we use flex to order the element inside an instance.